pomelo新建一个服务类型
需求:一个购买物品demo
客户端发起请求事例:客户端—->前端(connector)——->后端(game)
服务端
pomelo前端connector:新建connector.entryHandler.js
module.exports = function(app) {
return new Handler(app);
};
var Handler = function(app) {
this.app = app;
};
/**
* New client entry.
*
* @param {Object} msg request message
* @param {Object} session current session object
* @param {Function} next next step callback
* @return {Void}
*/
Handler.prototype.entry = function(msg, session, next) {
// next(null, {code: 200, msg: 'game server is ok.'});
var uid= msg.name;
session.bind(uid);
session.pushAll();
session.on("closed" , function(){
console.log("玩家"+ session.uid + "断开了链接");
})
next(null,"链接成功");
};
entry 负责维护客户端的session 包括建立绑定等,玩家进入后返回一个成功字段,并且分配session,uid为客户端名字。
pomelo后端game:负责具体的购买逻辑,该服务不可直接和客户端通讯,也就是客户端pomelo.init 不能连接到后端服务器game,新建文件game/handler/gameHandler.js
module.exports = function(app) {
return new Handler(app);
};
var Handler = function(app) {
this.app = app;
};
var handler=Handler.prototype;
handler. getNotify = function(msg, session, next) {
//console.log(msg)
//console.log(session)
next(null, {msg:"欢迎玩家" + msg.name + "进入游戏"});
};
handler.buyGoods=function(msg,session,next){
var id=msg.id;
var count = msg.count;
console.log("购买物品玩家 uid:" + session.uid);
if(id == "100" && count ==1){
next(null,{msg:"购买物品:#活血丹 成功",code:200}); // 返回客户端
}else{
next(null,{msg:"你的金币不足,购买失败",code:200}); // 返回客户端调用
}
}
//客户端通过pomelo.request("game.gameHandler.buyGoods",{id:"100",count:1},function(data){
//来发起此请求
配置:
servers.json // 配置
{
"development":{
"connector": [
{"id": "connector-server-1", "host": "127.0.0.1", "port": 3150, "clientHost": "127.0.0.1", "clientPort": 3010, "frontend": true}
],
"game": [
{"id": "game-server-1", "host": "127.0.0.1", "port": 8000}
]
},
"production":{
"connector": [
{ "id": "connector-server-1", "host": "127.0.0.1", "port": 3150, "clientHost": "127.0.0.1", "clientPort": 3010, "frontend": true}],
"game": [{"id": "game-server-1", "host": "127.0.0.1", "port": 8000}]
}
}
adminServer.json// 配置
[{
"type": "connector",
"token": "agarxhqb98rpajloaxn34ga8xrunpagkjwlaw3ruxnpaagl29w4rxn"
}
,
{
"type": "game",
"token": "agarxhqb98rpajloaxn34ga8xrunpagkjwlaw3ruxnpaagl29w4rxn"
}
]
客户端:
var HelloWorldLayer = cc.Layer.extend({
sprite:null,
ctor:function () {
//////////////////////////////
// 1. super init first
this._super();
/////////////////////////////
// 2. add a menu item with "X" image, which is clicked to quit the program
// you may modify it.
// ask the window size
var size = cc.winSize;
// add a "close" icon to exit the progress. it's an autorelease object
var closeItem = new cc.MenuItemImage(
res.CloseNormal_png,
res.CloseSelected_png,
function () {
//////////////////////////////////////////////////////////
///购买物品
var route= "game.gameHandler.buyGoods";
pomelo.request(route,{id:"100",count:1},function(data){
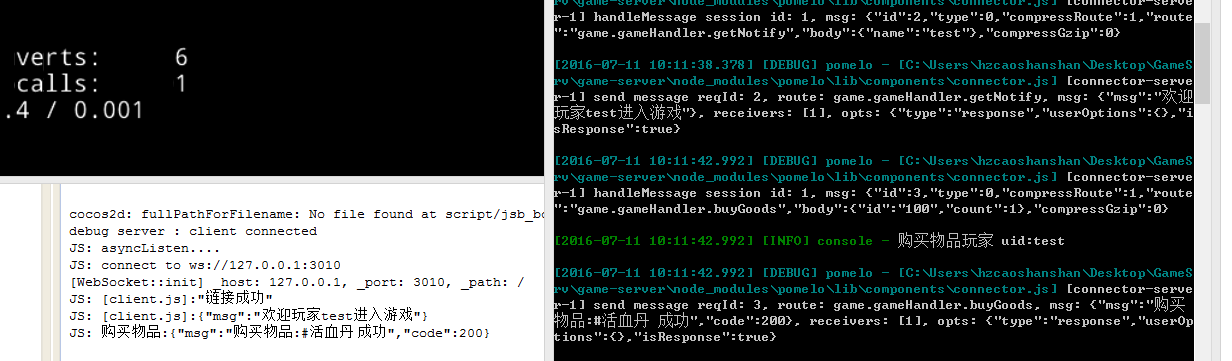
cc.log("购买物品:" + JSON.stringify(data));
/////////////////////////////////////////////////////////////////
})
}, this);
closeItem.attr({
x: size.width - 20,
y: 20,
anchorX: 0.5,
anchorY: 0.5
});
var menu = new cc.Menu(closeItem);
menu.x = 0;
menu.y = 0;
this.addChild(menu, 1);
////////////////////////////////////////////////////////////////////////////
pomelo=window.pomelo;
pomelo.init({/// 连接前端 connector
host: "127.0.0.1",
port: 3010,
log: true
}, function () {
var route = "connector.entryHandler.entry";
//var route = "game.gameHandler.getNotify";
pomelo.request(route, {name:"test"}, function (data) {
//链接connector成功
cc.log("[client.js]:" + JSON.stringify(data));
var route = "game.gameHandler.getNotify";
pomelo.request(route, {name:"test"}, function (data) {
//测试后端服务器
cc.log("[client.js]:" + JSON.stringify(data));
});
});
});
pomelo.on("disconnect",function(){
cc.log("和服务器断开连接");
})
/////////////////////////////////////////////////////////////////////////////////////////////
return true;
}
});