pomelo服务端与cocos-js客户端
目的在于理解pomelo服务端和cocos-js客户端的通讯流程,为了简便我们用pomelo官方demo作为服务端代码
pomelo官方demo聊天室支持浏览器,现在我们加入cocos-js客户端的实现
1.环境准备,安装Node.js
下载聊天室websocket版本 https://github.com/NetEase/chatofpomelo-websocket
聊天室官方说明 https://github.com/NetEase/pomelo/wiki/chat 本文主要是讲述添加cocos-js客户端 来达到 cocos 和浏览器版本互通
下载cocos-js pomelo API https://github.com/NetEase/pomelo-cocos2d-js 其中的pomelo-cocos2d-js.js 为pemelo的 cocos-js运行库
2.运行 新建start.bat输入
cd game-server start pomelo start // game_server cd .. cd web-server // web server start node app.js
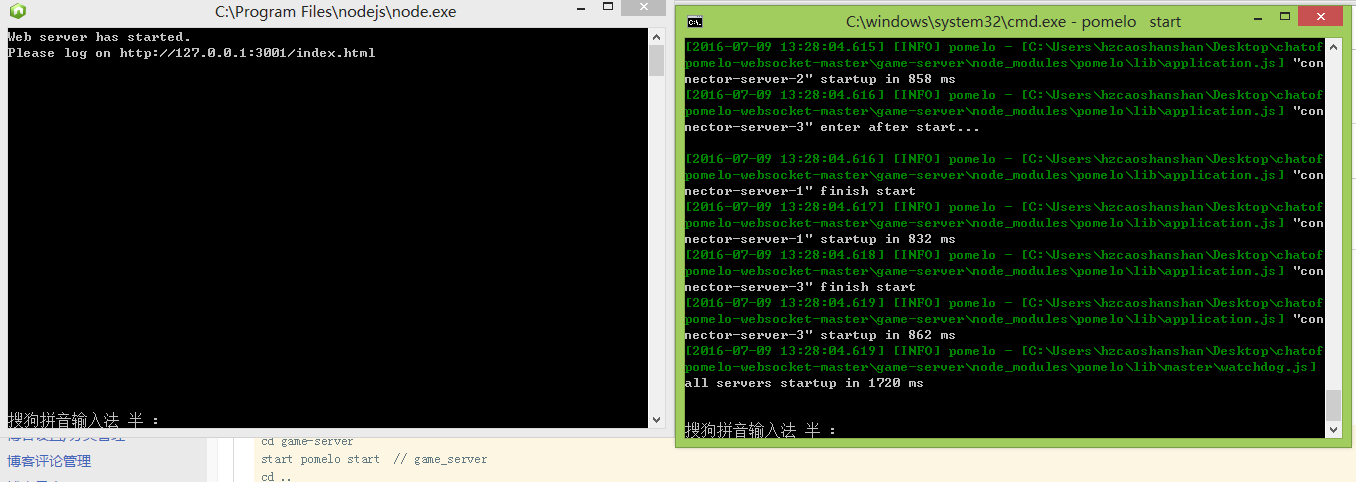
启动成功后

打开IE浏览器 输入127.0.0.1:3001
启动2个浏览器客户端1 和2 测试一下
3.现在开始开发cocos客户端,
新建client.js
require("pomeloClient.js");// 引入pomelo api
//全局单例instance
client = {};
function Client() {
username = "cocos-js";
this.onChat = null;
this.onAdd = null;
this.onLeave = null;
this.onDisconnected = null;
//全局单例instance
client.instance = this;
//初始化,从gate获取connector 然后链接
this.init = function () {
var pomelo = window.pomelo;
var route = 'gate.gateHandler.queryEntry';
var uid = "uid";
rid = "1";//频道
pomelo.init({
host: "127.0.0.1",
port: 3014,
log: true
}, function () { // gate
pomelo.request(route, {
uid: uid
}, function (data) { // connector
//获取connector成功
pomelo.disconnect();
//链接connector
pomelo.init({
host: data.host,
port: data.port,
log: true
}, function () {
var route = "connector.entryHandler.enter";
pomelo.request(route, {
username: username,
rid: rid
}, function (data) {
//链接connector成功
cc.log("[client.js]:" + JSON.stringify(data.users));
cc.log("[client.js]:" + "connect success!");
//初始化事件
client.instance.lazyInit();
});
});
});
});
}
//发送接口
this.send = function (msg) {
var route = "chat.chatHandler.send";
var target = "*";
pomelo.request(route, {
rid: rid,
content: msg,
from: username,
target: target
}, function (data) {
cc.log("[client.js]:" + " revc " +" " + (JSON.stringify(data)));
});
}
//注册服务端事件
this.lazyInit = function () {
pomelo.on("onChat", this.onChat);
pomelo.on("onAdd", this.onAdd);
pomelo.on("onLeave", this.onLeave);
pomelo.on('disconnect', this.onDisconnected);
};
};
部分app.js代码
this.pomelo_client = new Client();
this.pomelo_client.init();
this.pomelo_client.onAdd = function (data) {
console.log("user online " + data.user);
console.log(JSON.stringify(data));
msgqueue.push("玩家:" + data.user + " 进入房间")
syncUI();
};
this.pomelo_client.onChat = function (data) {
// console.log( JSON.stringify( data));
console.log("recv:form " + data.from + " to " + data.target + " say:" + data.msg);
if (data.target == '*') {
msgqueue.push("玩家:" + data.from + " 对所有玩家说: " + data.msg);
}
else {
msgqueue.push("玩家:" + data.from + " 对" + data.target + " 说: " + data.msg);
}
syncUI();
};
this.pomelo_client.onLeave = function (data) {
console.log("user offline " + data.user);
msgqueue.push("玩家:" + data.user + " 离开房间")
syncUI();
};
this.pomelo_client.onDisconnected = function (reason) {
cc.log("disconnect!!!!!");
msgqueue.push("失去服务器连接!");
syncUI();
};
限制显示消息条数
sync: function () {
layer.removeAllChildren(true);
var len = msgqueue.length;
var i = len - 10;
var k = 0;
for (i = i < 0 ? 0 : i ; i < len; i++) {
k++;
var lab = new cc.LabelTTF(msgqueue[i], "Arial", 18);
lab.setHorizontalAlignment(3)
lab.x = cc.winSize.width / 2;
lab.y = 500 - 100 - 20 * k;
layer.addChild(lab);
}
}
F11运行,提示6050端口被占用,打开cmd输入netstat -ano 查看被node.exe占用,web_server占用,杀掉该进程,对客户端测试无影响。
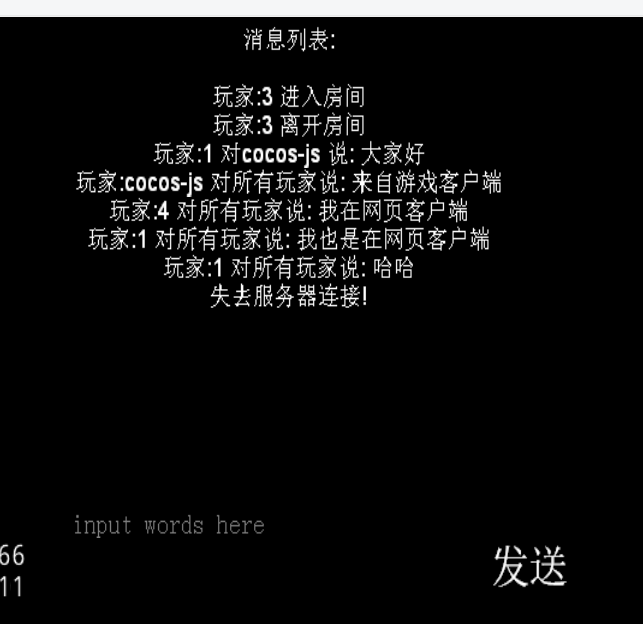
4.测试结果:

关闭服务端后提示,失去连接