用GitBook搭建文档系统
通过MarkDown写文档,自动生成html在线文档,还可以实时预览,这一切可以通过gitbook来进行。
1.安装node.js windows版本
2.打开cmd输入下面的命令以安装gitbook
npm install -g gitbook-cli
3.随便新建一个文件夹打开cmd,输入
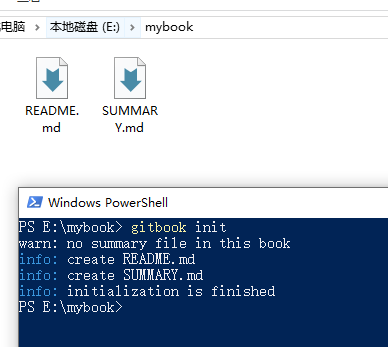
gitbook init
生成如下图

4.输入以下命令,gitbook以供浏览器查看
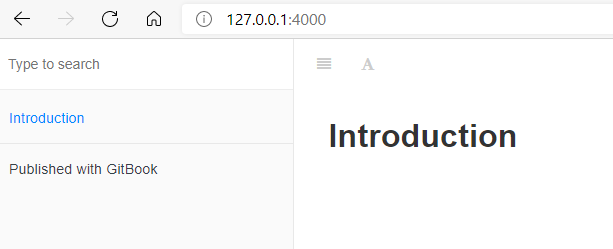
gitbook serve
5.打开浏览器 127.0.0.1:4000

至此gitbook环境搭建完毕。
在gitbook的目录新建 book.json 输入以下内容

{
"title": "用户手册",
"plugins": ["hide-element","chapter-fold"],
"pluginsConfig": {
"chapter-fold": {},
"hide-element": {
"elements": [".gitbook-link"]
}
}
}
上面的设置包含了2个插件,一个是去掉logo,一个是折叠菜单。
打开命令行输入以下命令
gitbook install
输入以下命令 生成html页面,生成的html文件位于当前的额_book目录zhong
gitbook build
至此,可以通过MD编写文档了。